こんにちは。
受講生900名、日本で一番受講生が多い UTAGE講座の講師 まどか です。
皆さんは、メール配信を行う際に、「HTMLメール」と「テキストメール」、どちらを選ぶべきか迷ったことはないでしょうか。
見た目にこだわるべきか、それとも内容重視でシンプルに届けるべきか。
実は、メールの形式によって、伝わり方や売上が大きく変わる可能性があります。
そこでこの記事では、HTMLメールとは何か、作り方の基本、テキストメールとの違いやそれぞれの使い分け方について整理して解説します。
メルマガ配信をこれから始める方も、すでに配信していて改善を考えている方も、ぜひ最後までご覧ください。
※【2025年最新】メルマガの作り方を今すぐ知りたい方は、ぜひこちらの動画をご覧ください。
Contents
- 1 HTMLメール・テキストメールとは
- 2 HTMLメール・テキストメールの違いとメリット・デメリット
- 3 HTMLメール・テキストメールはどんなメルマガに使う?(使い分け)
- 4 HTMLメールの作り方(初心者におすすめ)
- 4.1 UTAGEとは
- 4.2 UTAGEでHTMLメールを作る方法
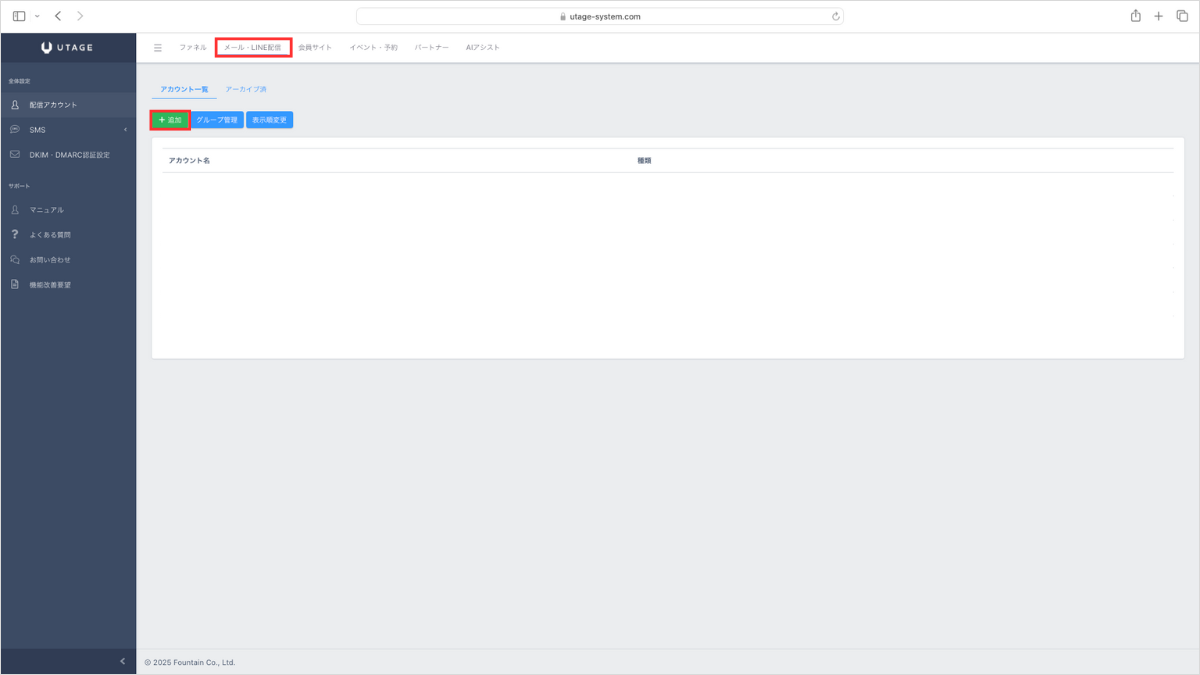
- 4.2.1 1. UTAGEを開き、画面上の「メール・LINE配信」>「追加」をタップします。
- 4.2.2 2. 種類のプルダウンから「メールのみ」または「メール・LINE併用」を選択し、アカウント名を決めて入力します。
- 4.2.3 3. 2で作成したアカウントを選択します。
- 4.2.4 4. 「追加」をクリックし、画面に従ってグループを作成します。
- 4.2.5 5. 左側メニューの「メール一斉送信」を選択します。
- 4.2.6 6. メールの作成画面が表示されるので、「HTML」を選択し、「編集」をクリックします。
- 4.2.7 7. HTMLメールの作成画面が表示されるので、画面上でHTMLメールを作成します。
- 4.2.8 8. 件名などの情報を入力し、「保存」をクリックします。
- 5 まとめ
HTMLメール・テキストメールとは

HTMLメールとは
HTMLメールとは、文字の色や大きさを変えたり、画像や動画を挿入したりして、Webサイトのようなデザインで送れるメールの形式です。
主にマーケティングや広報活動において、メールに装飾を加えることによって伝えたい内容を強調したり、商品やサービスを写真や画像つきで説明したりするために活用されています。
テキストメールとは
テキストメールとは、文字のみで書かれた、一般的な形式のメールです。誰でも簡単に作成できるため、日常のやり取りはもちろん、メルマガにも採用されています。
HTMLメール・テキストメールの違いとメリット・デメリット
HTMLメールとテキストメールには、仕様や活用シーンに明確な違いがあります。その違いを表にまとめて紹介します。
| HTMLメール | テキストメール | |
| メールの見た目 | 文字の色やサイズを変更でき、画像や動画を挿入できる | 文字のみ |
| 視覚的な訴求力 | 高い(伝えたい情報が伝わりやすい) | 低い |
| データ容量 | 高大きくなりやすい(重くなりやすい) | 小さい |
| 作成の難易度 | HTMLやツールを使うため、一定の知識やスキルが必要 | 文字入力だけで作成できる |
| 表示の安定性 | 端末や環境によってレイアウトが崩れる場合がある | ほとんどすべての環境で安定して表示される |
| セキュリティ対策 | セキュリティリスクがある(ウイルス感染しやすい) | セキュリティリスクが小さい |
| 活用に適したシーン | 商品紹介、キャンペーン案内、セミナー集客、メルマガ配信など | 業務連絡、営業活動、担当者間の正式なコミュニケーションなど |

| メリット | デメリット | |
| HTMLメール | ・写真や画像でわかりやすく説明できる ・リンクやボタンを目立たせられる (購入につなげやすい) | ・容量が大きくなりやすい ・表示崩れが起こる可能性がある |
| テキストメール | ・・容量が小さく、誰もが扱いやすい ・容易に作成できる | ・・視覚的な見せ方ができない |

HTMLメール・テキストメールはどんなメルマガに使う?(使い分け)

HTMLメールが適しているメルマガ
HTMLメールは、たとえば次のようなメルマガに向いています。
- 商品紹介やキャンペーン案内
- イベントやセミナー集客のためのメルマガ
- 図や表で解説するメルマガ
それぞれについて、詳しく紹介します。
通販サイトや商品紹介のメルマガ
商品について詳しく紹介したい場合は、写真つきで送れるHTMLメールが適しています。
HTMLメールで「どんな商品なのか」「どのように使うのか」を写真や画像を使って紹介すると、実際に自分が使うシーンをイメージしやすく、「試してみようかな」という気持ちになりやすいためです。
 期間限定のキャンペーン情報を目立たせるようにすれば、「今買わなければ」という気持ちを醸成させやすくなるというメリットもあります。
期間限定のキャンペーン情報を目立たせるようにすれば、「今買わなければ」という気持ちを醸成させやすくなるというメリットもあります。
対面イベントやセミナー集客のためのメルマガ
イベントやセミナーの案内にも、HTMLメールは効果的です。
初めて参加するお客様は、「何人くらい参加するのか」「どのような雰囲気なのか」「一人で参加しても大丈夫か」と不安に感じ、申し込みをためらうことがありますが、過去の開催風景や登壇者の写真を掲載すれば、参加へのハードルを下げることができます。

図や表で解説するメルマガ
お客様に何かを解説・説明する際は、図式化することで伝わりやすくなる場合があります。このようなケースでは、HTMLメールに図を添えることで、お客様の理解をさらに深めることができます。
なお、HTMLメールだからといって、全体をデザインする必要はありません。文章は通常どおり文字で構成し、図や表を加える程度のシンプルな構成で十分です。
テキストメールが適しているメルマガ
HTMLメールには、購入につなげやすいというメリットがありますが、テキストメールの方が向いている場合もあります。
たとえば以下のようなケースでは、テキストメールが活用される場合が多いです。
- 購入後の案内やサポート情報のメルマガ
- リアルタイム情報のメルマガ
詳しく見ていきましょう。
購入後の案内やサポート情報のメルマガ
購入完了後の案内やサポートに関する情報を送る場合は、テキストメールが適しています。テキストメールの場合、HTMLメールと違って表示崩れが起こりにくく、重要な情報を正しく伝えられるためです。
※表示崩れとは…お客様のスマホやPCで、送信者の意図通りにメールが表示されず、崩れてしまうこと。
正確に伝えたい場合や、事務的な情報を送るときは、テキストメールで送られることが多いです。
リアルタイム情報のメルマガ
最新情報や事務連絡など、できるだけ早く伝えたい情報がある場合は、テキストメールがおすすめです。HTMLメールの作成にはどうしても時間がかかってしまうため、テキストメールを速やかに作成して配信する方が適しています。

HTMLメールの作り方(初心者におすすめ)
では、いよいよHTMLメールの作成に入ります。ここでは、HTMLメールの作成が初めての方や、コードが書けない方でも簡単にHTMLメールが作れるマーケティングツール「UTAGE」を使って作る手順を紹介します。
UTAGEとは
UTAGEとは、メルマガの作成や配信など、マーケティングで必要な機能が揃っている便利なツールです。以下に、UTAGEの機能の一部を紹介します。
- ランディングページ(LP)の作成
- メール・LINE配信
- 動画コンテンツのアップロード・配信
- セミナー(ウェビナー)開催
- 商品販売(決済)
UTAGEについてもっと知りたい方は、こちらの10分動画をぜひご覧ください。
UTAGEとはどういうシステムなのかを見てみたい方は、以下のボタンからお申し込みいただくと2週間無料で体験できます。実際にメルマガやLINEメッセージも配信できますので、ぜひお試しください。
UTAGEでHTMLメールを作る方法
UTAGEを使うと、HTMLの知識がなくても簡単にHTMLメールが作れます。ここでは、その手順を紹介します。
- UTAGEを開き、画面上の「メール・LINE配信」>「追加」をタップします。
- 種類のプルダウンから「メールのみ」または「メール・LINE併用」を選択し、アカウント名を決めて入力します。
- 2で作成したアカウントを選択します。
- 「追加」をクリックし、画面に従ってグループを作成します。
- 左側メニューの「メール一斉送信」を選択します。
- メールの作成画面が表示されるので、「HTML」を選択し、「編集」をクリックします。
- HTMLメールの作成画面が表示されるので、画面上でHTMLメールを作成します。
- 件名などの情報を入力し、「保存」をクリックします。

1. UTAGEを開き、画面上の「メール・LINE配信」>「追加」をタップします。
メールを作成する前に、まずは「アカウント」を作成します。

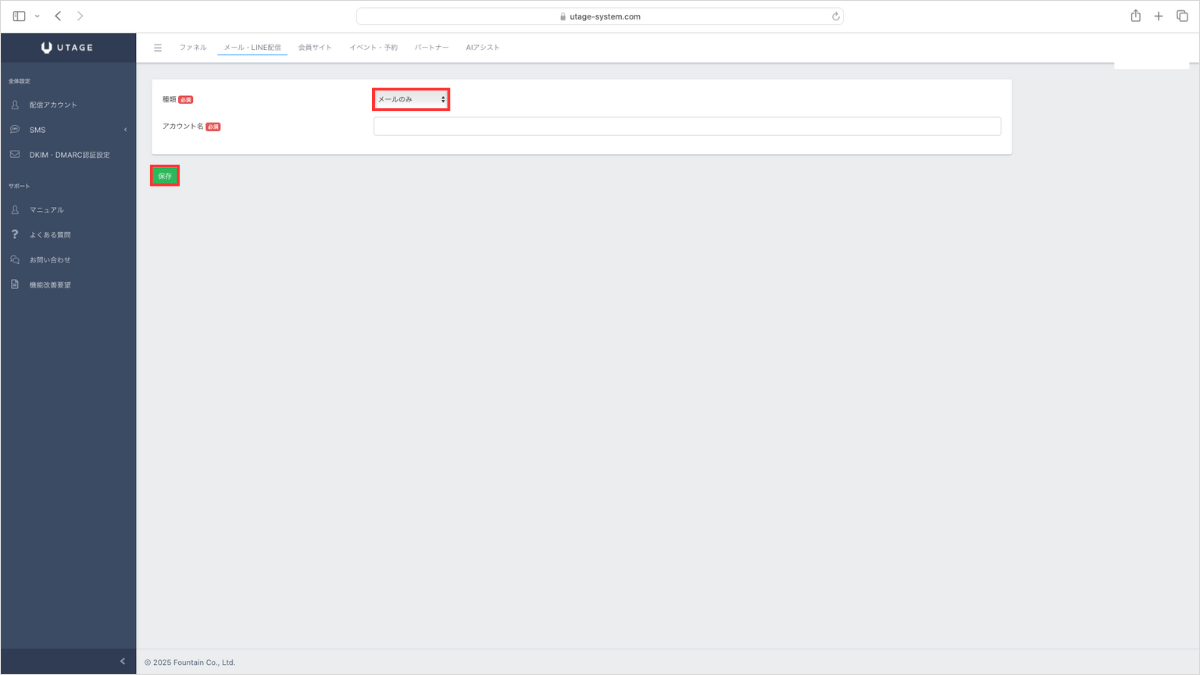
2. 種類のプルダウンから「メールのみ」または「メール・LINE併用」を選択し、アカウント名を決めて入力します。
UTAGEでは、メールとLINEの両方を送信できるため、「このアカウントではどちらを使うのか」をあらかじめ設定しておきます。今回は「メールのみ」を選択しました。(メールとLINEの併用も可能です)
選択・入力が終わったら「保存」をクリックします。これで、アカウントの作成は完了です。

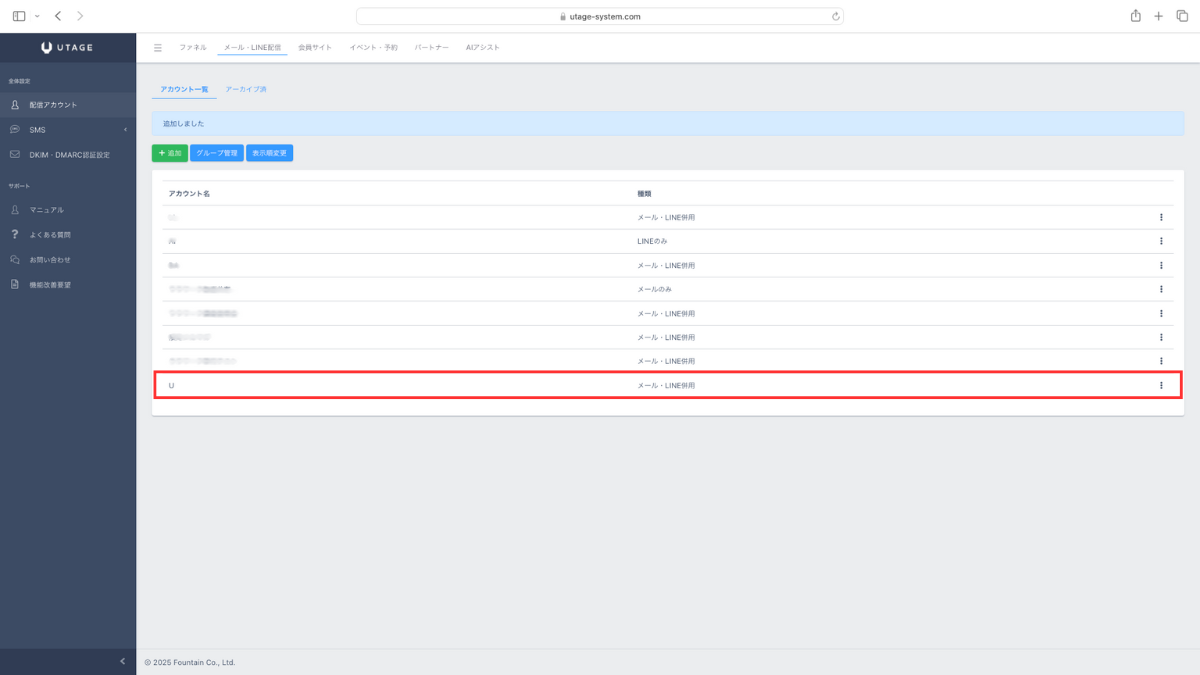
3. 2で作成したアカウントを選択します。

続いて、作成したアカウントの中に「グループ」を作成します。
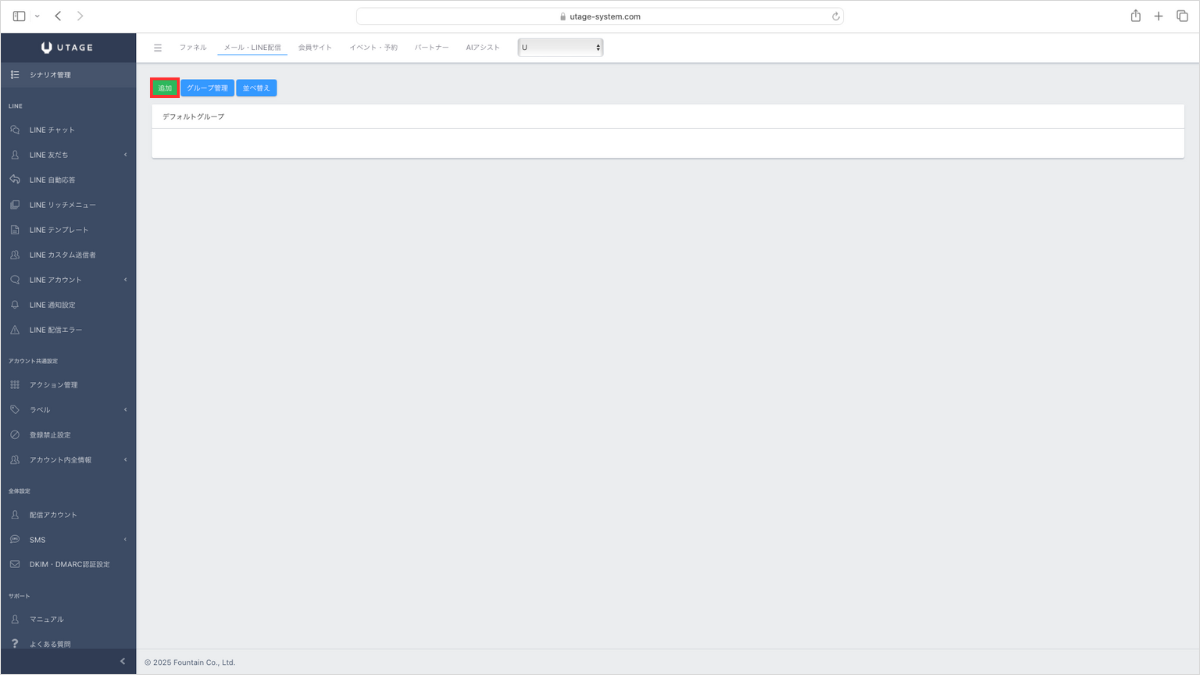
4. 「追加」をクリックし、画面に従ってグループを作成します。

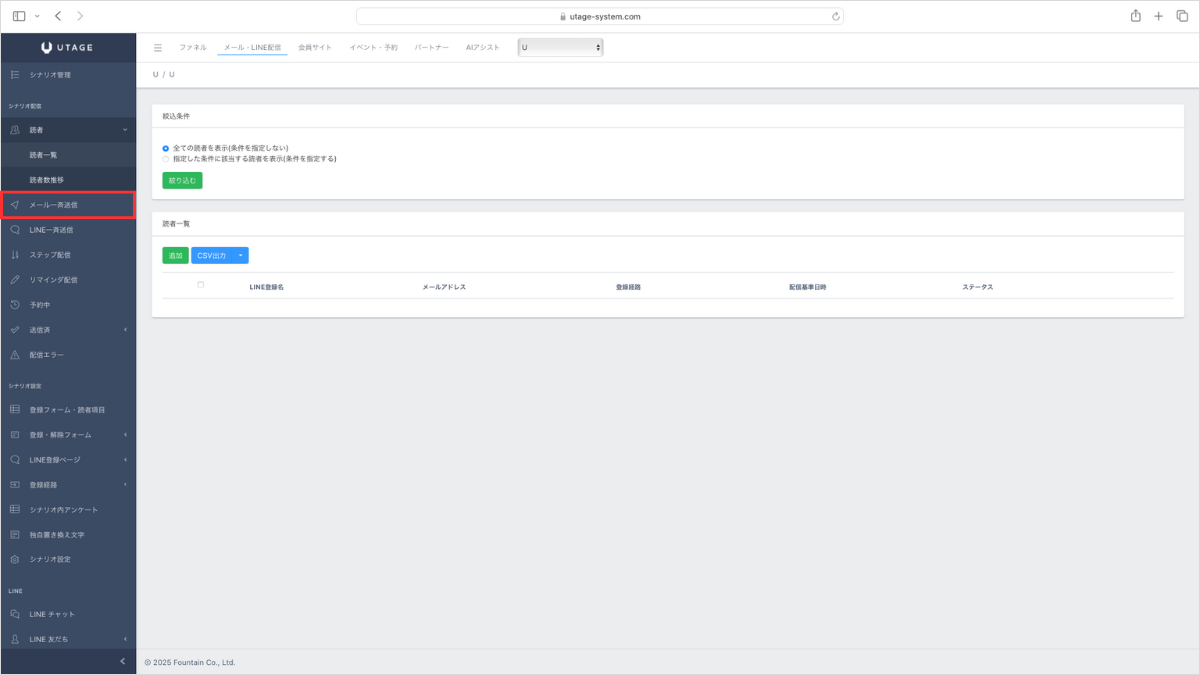
5. 左側メニューの「メール一斉送信」を選択します。

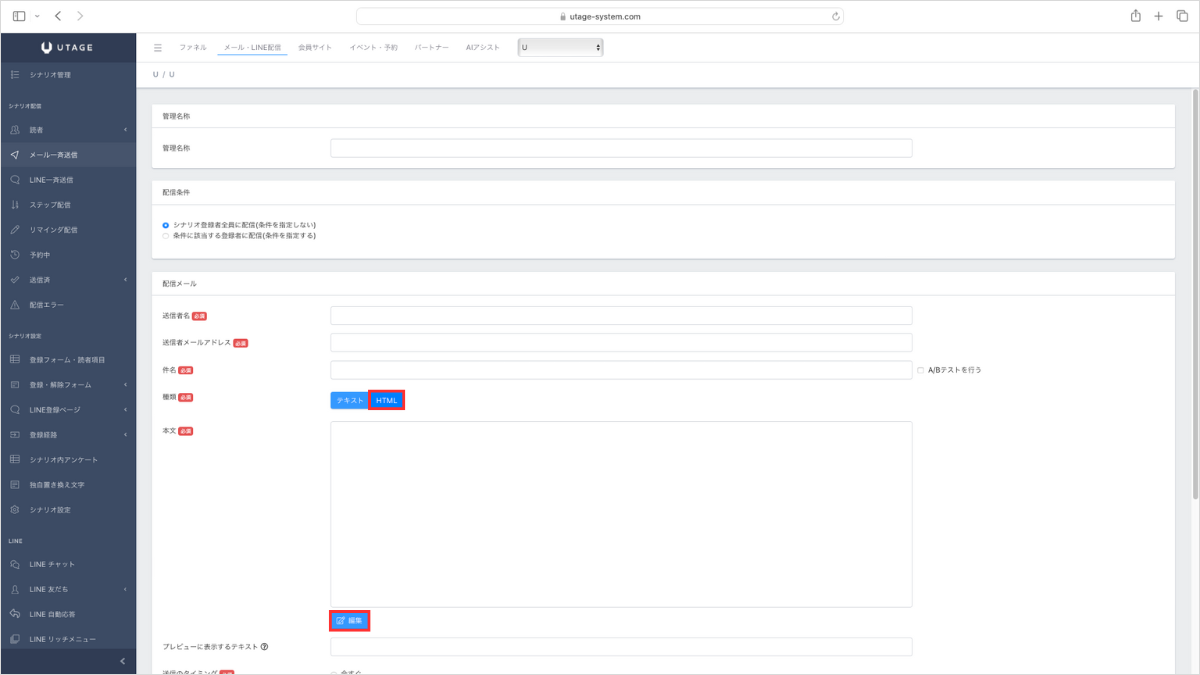
6. メールの作成画面が表示されるので、「HTML」を選択し、「編集」をクリックします。

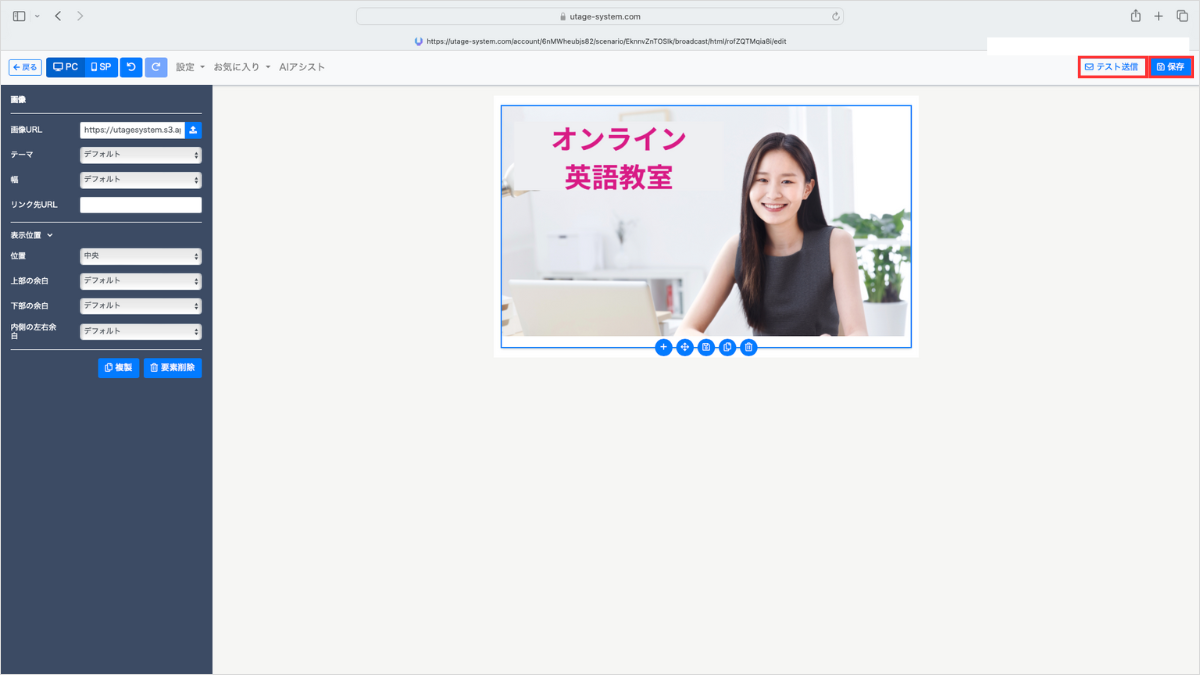
7. HTMLメールの作成画面が表示されるので、画面上でHTMLメールを作成します。
画像や文字などを好きなように入れられるので、HTMLの知識がなくても作成できます。

作成が終わったら、右上の「保存」をクリックします。「テスト送信」というボタンがあるので、テスト送信をして実際に送られるメールを見てみるとよいでしょう。これで、メール本文の作成は完了です。
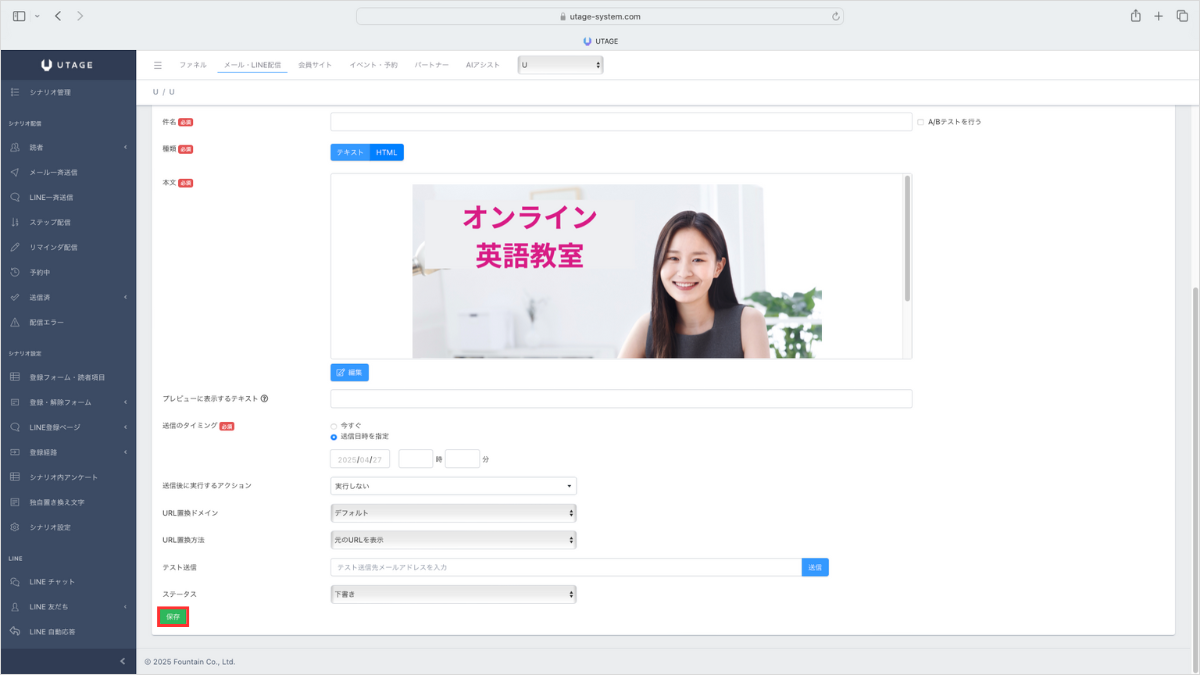
8. 件名などの情報を入力し、「保存」をクリックします。

以上でHTMLメールの作成は完了です。
なお、HTMLメールの作成方法は、こちらの動画でさらに詳しく解説しています。メールの作り方のコツや細かい設定方法なども詳しく紹介していますので、ぜひご覧ください。
まとめ
この記事では、HTMLの作り方や活用方法を紹介しました。
- HTMLメール・テキストメールとは
- HTMLメール・テキストメールの違いとメリット・デメリット
- HTMLメール・テキストメールはどんなメルマガに使う?(使い分け)
- HTMLメールの作り方(初心者におすすめ)
HTMLメールは、テキストメールと比べると訴求力があるため、プロモーションなどに向いています。一方、テキストメールが向いている場合もあるので、そのときの目的や内容によって上手に使い分けることをおすすめします。



